What do you mean with highlight colors ?
2 values to change not too hard
:root {
--tertiary: #35bf5c; /* logo manjaro color */
--tertiary-low-or-tertiary-high: #35bf5c; /* scroll bar in messages */
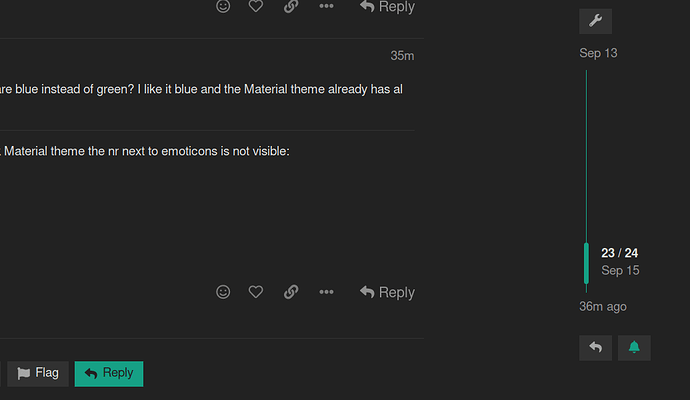
}@cscs You mean that they are blue instead of green? I like it blue and the Material theme already has al that green in it.
Btw. on the new Manjaro dark Material theme the nr next to emoticons is not visible:
![]()
On light theme version:
![]()
Edit: To fix this you have to change class post-retort__count , for example:
.post-retort__count {
color: var(--primary-low-mid);
}
Ah.
Thats better.

:root {
--tertiary: #16A085;
--tertiary-low: #16433A;
--tertiary-medium: #165A4C;
--tertiary-high: #177E69;
--tertiary-hover: #177E69;
--tertiary-low-or-tertiary-high: #177E69;
--tertiary-med-or-tertiary: #16A085;
--quaternary: #35BF5C;
}
.d-editor-textarea-wrapper.in-focus {
border-color: var(--tertiary-high);
}
.custom-footer {
background: #111;
}
.custom-footer .flexbox {
color: #7A7A7A;
}
(edited for slightly betterness)
And how do we access this dark theme forum version if it’s available now ?
All I see is the try.discourse thing and there is not option under my preferences here or under site settings in brave browser or firefox ?
It is in your preference.
LoL did not see that at all before, I’m liking Manjaro Material Black.
I agree the dark section at the bottom helps.
How to test theme for dev ? install a local discourse 
docker-compose package installed, reboot and sudo systemctl start docker
mkdir discourse
cd discourse
curl -sSL https://raw.githubusercontent.com/bitnami/bitnami-docker-discourse/master/docker-compose.yml > docker-compose.yml
mkdir discourse_data redis_data postgresql_data
sudo chmod 777 *_data
edit docker-compose.yml file
find 4 first lines “volumes:”
add “./” before volumes name :
- 'XXXXXX_data:/bitnami' to: - './XXXXXX_data:/bitnami'
Add local host name: in /etc/hosts (we can change in docker-compose.yml)
127.0.0.1 www.example.com
configuration end.
docker-compose up
wait 15…30 minutes ? …
We have discourse !!! at http://www.example.com/
user: user
pass: bitnami123
for exit:
CTRL+C
docker-compose down
re-load:
docker-compose down
Doc docker install
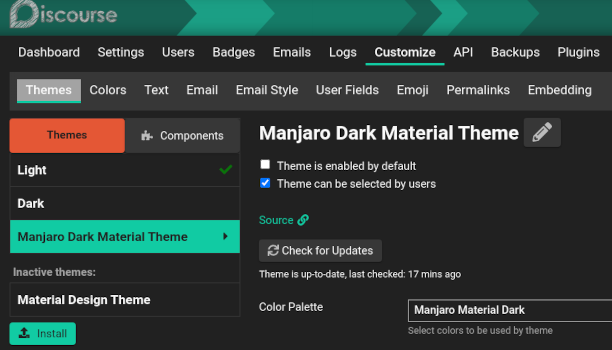
Install theme (git fork):
Hamburger menu → Admin → Customize → theme
Install → From a git repo → https://gitlab.manjaro.org/bogdancovaciu/discource-manjaro-theme-dark
Select “manjaro dark” → check “theme can be selected by users”
ps: footer is empty ! add component “Easy Footer”

Any chance we could have IBM Plex Sans as the default font-family?
It differentiates capital I and lower l very nicely – neither of them is a simple straight line.
It seems to be a freely licensed font, so I don’t see any problem with the suggestion.
@cscs Sugestion:
There are two topics in this topic, one is about the new dark theme and tweaking that, but there is also talk about tweaking the old dark theme (I think). Maybe it’s better to put these in 2 different topics. Announcements isn’t really for discussing usually.
For tweaking of the old dark theme you could merge the posts with my topic over here:
Dark Forum theme edits (or create a new one)
And for talk about tweaking the new dark theme you could move discussion to a new topic (in forum category, I guess), or keep it in here.
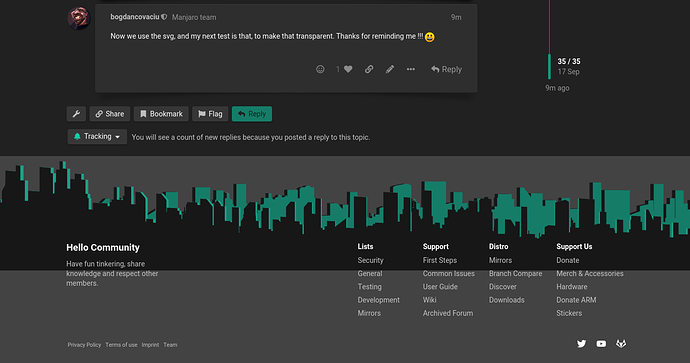
We did some minor tweaks that should help visually. If any more inconsistency are noticeable or you see something that should be addressed, please let us know. Thanks @papajoke and @datiswous for your tips !!!
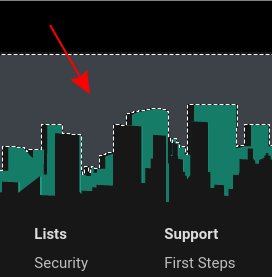
I would prefer if the top section of the footer image (above the buildings) is transparent.

If people want to change the background color of the forum, there’s no hard color change when reaching that image at the bottom.
Now we use the svg, and my next test is that, to make that transparent. Thanks for reminding me !!! 
Update:
This is what happens with the transparent one and changing the footer color:
I think a different approach is required.
one way: use content-box for move background and add ::before with image
.footer:before {
content: "";
height:200px;
width:100%;
display:block;
background: url('transparent.svg') transparent repeat-x top left;
background-size: auto 200px;
position: absolute;
left:0; top: 0;
}
.footer {
background-clip: content-box;
padding-top: 200px;
position: relative;
background-color:#000;
}
or insert html div in template as first child in footer div or use above-footer connector
Sorry guys. But could someone please tell me how to enable this dark theme…
Profile > preferences > interface > theme
The Dark theme is the best 
I already miss the other dark theme not available anymore.