I first thought it was an awesome effect making the post look like they stand out like a paper.
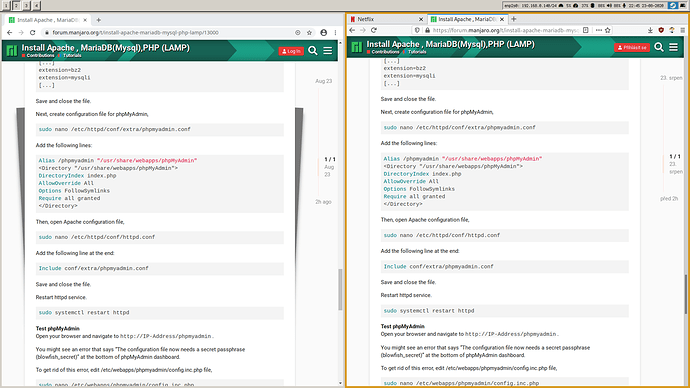
But discovered that on firefox the dropshadow is perfectly strait and then I saw on very long post like Install Apache , MariaDB(Mysql),PHP (LAMP)
The upper pard of the shade overflows with solid colors.
See screenshot, chromium on the right has no addons or plugins.